Noise editor design your own materials
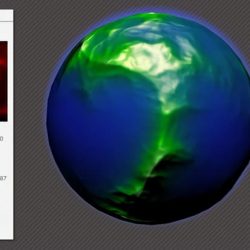
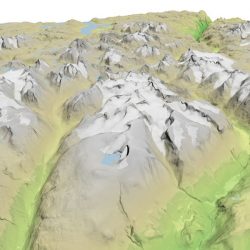
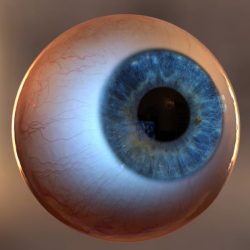
Bilderna i det förra inlägget skapades med detta verktyg. Jag använder höjdkartan för att skapa en normal karta med en utmärkt klass som heter SphericalDispToNormConverter. Så eftersom jag nu har en höjdkarta och en normal karta kan Away3D göra resten. Materialet som används i detta exempel är PhongMultiPassMaterial. När ”förskjutningskartan” är inaktiverad används ett enkelt BitmapMaterial. away3D-teamet har verkligen gjort ett bra jobb med pixelbender-materialen. Bland inställningarna kan man välja