
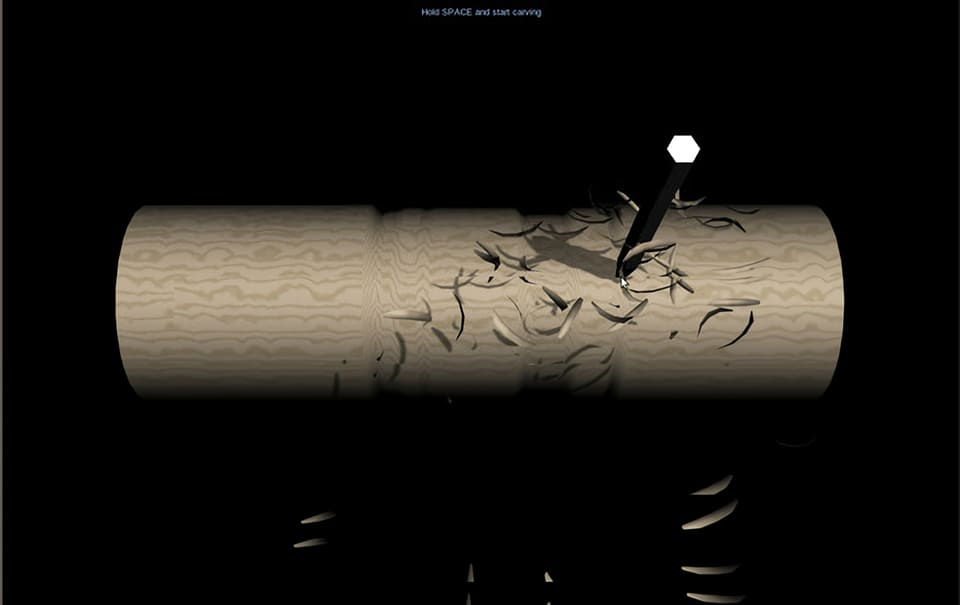
Denna demo är ett roligt sätt att demonstrera en enkel procedur shader. När du börjar arbeta med svarven så kommer du att rista in i det imaginära utrymme som definieras av siffror och beräkningar. Masn kan föreställa sig ytan som en utsiktsplats till en beräknad värld, redo att utforskas och justeras. Det här är inget fancy jämfört med de fraktala strålmarschande shadersna runt omkring, men det är lite magiskt att sätta upp några enkla regler och kunna resa genom det visuellt.
Kom ihåg att du får tillgång till objektens ytkoordinater i 3D för varje renderad pixel. Det är en stor skillnad när man jämför med 3d utan shaders, där man måste räkna ut detta på ett 2D-plan och linda det runt objektet med UV-koordinater istället.
Några ord om processen att göra denna demo. Viss kunskap i GLSL kan komma till nytta, men det är mer en personlig logg än en offentlig handledning. Det rekommenderas inte något särskilt arbetsflöde eftersom det verkligen beror på dina behov från fall till fall.
När man testar en ny idé för en shader, så sätter man ofta ihop alla bitar och delar till ett par externa glsl-filer för att få en snabb överblick. Det finns ofta några tweaks man vill prova som inte stöds eller struktureras på samma sätt i de standard shader-chunks som finns tillgängliga. Och teorin är också att om man redigerar källan manuellt och tittar på den oftare kommer man att få en bättre förståelse för vad som händer. Och underskatta inte kraften i att ändra värden slumpmässigt. Du kan bokstavligen förvandla sten till guld om du har tur.
Stenmaterialet i demon är bara vanligt procedurmässigt Perlin-brus. Skuggorna i trä och metall är dock byggda kring dessa olika funktioner:

1. Ytan
Tänk om man kunde ha ett lager som visas innan man börjar svarva? Den första idén var att ha en duk att rita på utanför scenen och sedan blanda detta med den procedurmässiga shadern som en splat-map. Men det finns en annan uppenbar lösning. Man använder bara radien med stegmetoden (där du kan ställa in kantvärdena för en rad värden).
Som att ställa in värdet till 1 när den normaliserade radien är mer än 0,95 och till 0 om den är mindre. Med smoothstep blir denna kant mindre skarp. Då detta värde och med hjälp av blanda och interpolera mellan två olika färger, ytan och den underliggande delen. I träshaderytan så finns en textur och i metallshadern är det enfärgad.
DiffuseColour = mix(DiffuseColor1, DiffuseColor2 , smoothstep( .91, .98, distance( mPosition, vec3(0.0,0.0,mPosition.z))/uMaxRadius));
2. Mönster
Detta är spånen som avslöjas inuti träet och spåren som mejseln gör i metallcylindern. I grund och botten interpolerar man igen mellan två olika färger beroende på bråkdelen eller Math.sin-utgången för positionen. Säg att man gör alla positioner mellan x.8 och x längs x-axeln med en annan färg. En bredd på 10 är 10 ränder som är 0,2 tjocka. Genom att skala värdena får man olika storlekar på mönstret. Men det är ganska statiskt utan…
3. Brus
För att få mönstret från föregående steg att se mer realistiskt ut så använder man en mycket vanlig metod: att göra brus. Man använder ett 3D Simlex-brus (Perlin noise 2.0-typ) med ytpositionen för att få motsvarande brusvärde. Värdet som returneras för varje beräkning/pixel är en enda float som i sin tur modifierar mixen mellan de två färgerna i ränderna och ringarna. Resultatet är som ett 3D-brusverktyg som trycker texturen i olika riktningar.

4. Belysning
Man använder Phong-skuggning med tre riktade ljuskällor för att få metallen att se mer reflekterande ut utan att behöva en miljökarta. Man kan se hur lamporna bildar tre horisontella spår i cylindern, med den ljusaste i mitten.
5. Skuggor
Man kopierar skuggkartan från WebGLShaders.js till sin shader. En sak att nämna är egenskaperna som är tillgängliga på riktningsljus för att ställa in skugg-frustum (shadowCameraLeft, shadowCameraRight, shadowCameraTop och shadowCameraBottom). Man har också hjälpguider om man aktiverar dirLight.shadowCameraVisible=true, då är det lättare att ställa in värdena.
När skuggorna beräknas och renderas används ljuset som en kamera, och med dessa inställningar kan man begränsa ”området” av ljusvyn som kommer att klämmas in i skuggkartan. Med spotlights har man redan frustumset, men med riktade ljus kan man definiera en som passar sina behov. Skuggkartan har en fast storlek för varje ljus och när man ritar till denna buffert kommer renderingspipelinen att passa in på alla dina skuggor automatiskt i den.
Så ju mindre begränsningslåda med geometrier man skickar till den, desto högre upplösning av detaljer får man. Så lek med dessa inställningar om du har en större scen med begränsade skuggade områden. Håll bara ett öga på upplösningen på skuggorna. Om scenen är liten, din shadowmap-storlek stor och skuggorna är lågupplösta, är dina inställningar förmodligen fel.
Kontrollera också skalorna i din scen. Man kan få problem i vissa fall när man exporterar från 3d studio max om skalningen är för liten eller stor, så att relationerna till kamerorna blir helt fel eller något.
