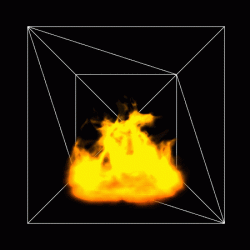
Set a sphere on fire with three js
Ett element i naturen, rök och eld! Observera först att kodsnuttarna nedan har tagits ur sitt sammanhang och att de använder inbyggda variabler och syntax från three.js. Om du har gjort shaders tidigare så kommer du att känna igen variabler som mvPosition och viewMatrix, eller uniformer och texturuppslagningar. Bruset genereras i en fragmentskuggning, appliceras på ett plan inuti en dold scen, återges till en textur och länkas till målmaterialet. Innan